UX/UI design
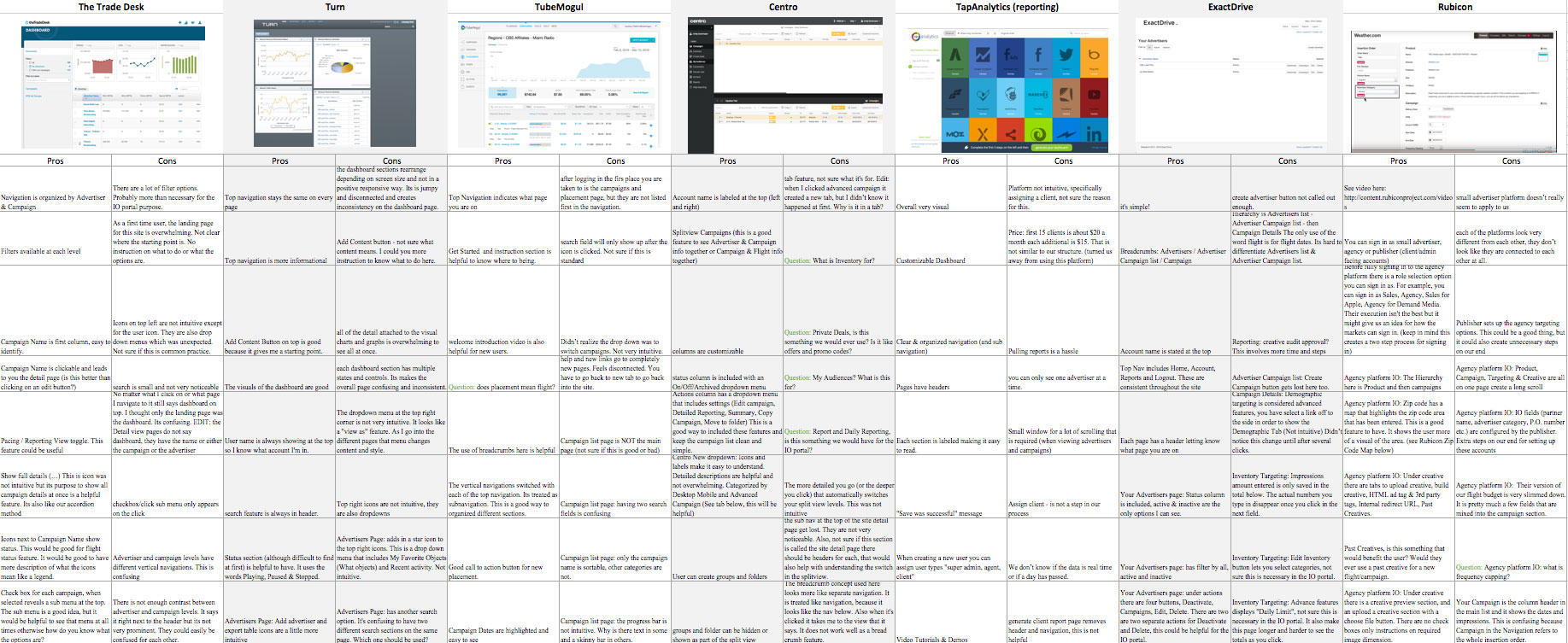
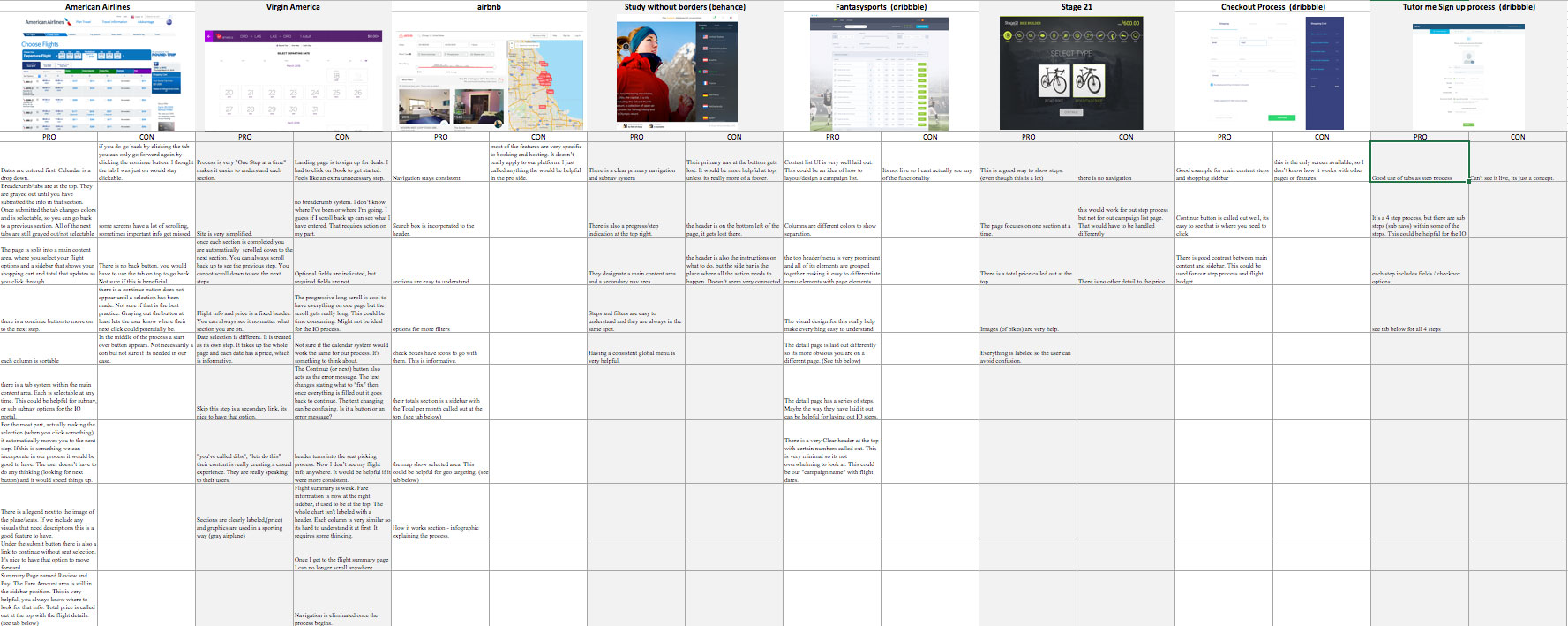
competitive analysis, task flow, style tiles,
style guide, prototype & high fidelity mock ups
The IO Portal is an insertion order platform for both client and internal account managers. Orders include different type of programmatic media including static, dynamic or video ads along with tactics, enhancements and creative options. This platform was created to simplify the ordering process between the clients and account managers that recieved them.
The challenge for this project was to make it easier for clients to enter their own insertion orders while still keeping the account managers informed of new or updated insertion orders. We needed to establish what key elements of the current platform were needed while also introducing new features that would help streamline the insertion order creation. The goal was to create a system in which clients use the IO portal for entering new orders and have the Account Managers track and edit those orders.


After going through our competitive analisys and research insights we establish our design principles. We wanted to focus on a clear sense of hierarchy levels, maintain an approachable and informative platform and simple insertion order entry process.
This task flow focuses on the client facing portal starting from the log in screen. It shows the decision point to either select a market to view campaigns or to create a new campaign. It also shows the path to editing a campaign.
The style tiles show the exploration of different design approaches. The colors were chosen based off of the company brand colors. Each design communicates a different style including a fresh and clean direction, a light & inviting direction and a bold direction. After recieveing stakeholder and user feedback the light and inviting design approach was choosen. This color palette and iconography style was used to complete other platform elements.
After finalizing the high fidelity mock ups, a style guide was created for other designers and the development team to reference. The style guide includes the primary and secondary color palettes, fonts, button styles & callout treatment. Further spacing, sizing and specs were added here for consistency.
Here is the prototype that was created for user testing and web development collaboration, IO Portal Prototype
Below are some examples of the high fidelity mock ups I created based off of the prototype. This starts with the log in screen and the process is continued to the market selection page, the campaign list and the flight detail page.
Click on the right and left arrows below to scroll through the mocks.