Product Design
task flow, wireframes,
style guide & high fidelity mock ups
The Ad Builder was created for account managers to create and manage ads for clients. This platforms was meant to be simple enough for them to include the necessary elements into an ad while also giving them the flexibility of color, typography and placement changes.
The challenge for this project was to make it easier for account managers to build an ad on thier own. It was also necessary for them to track and manage the creative as well as the tags associated with it. This project needed to incorporate the company's new brand style. The UI needed to be established and carried through into other platforms.
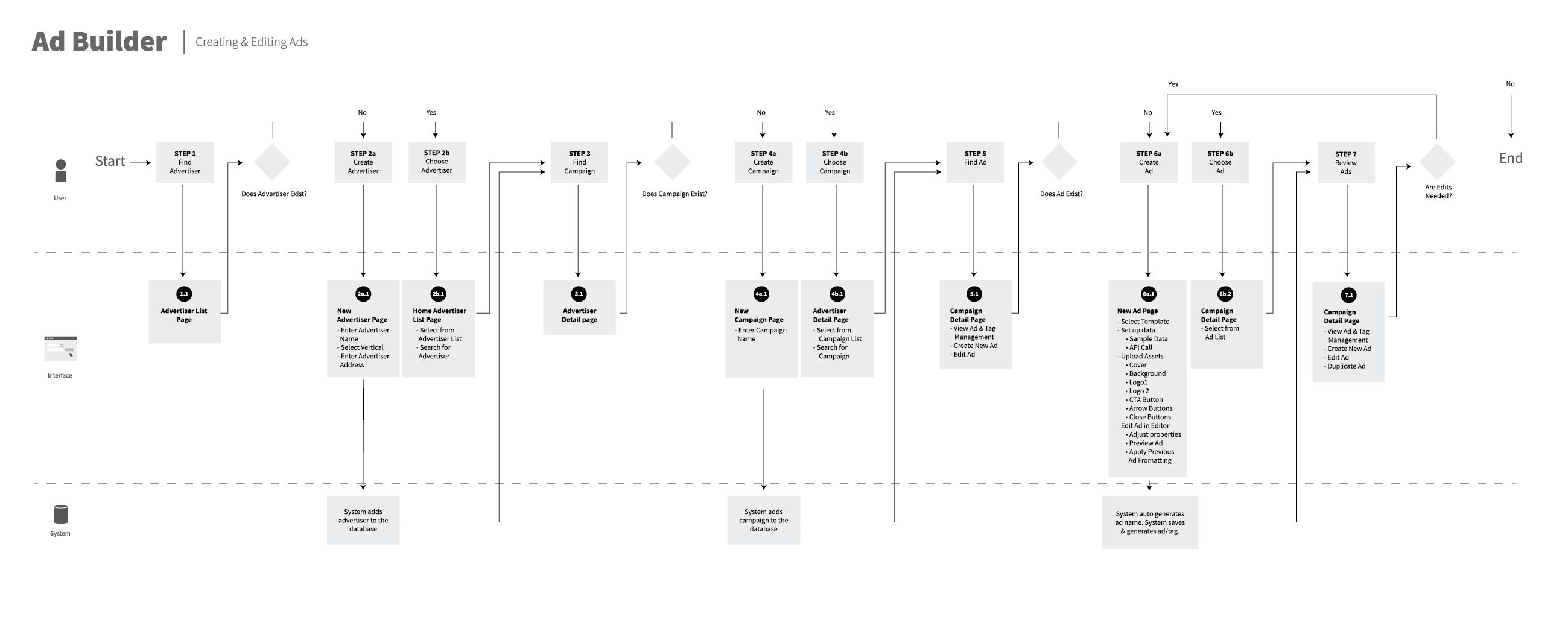
This task flow focuses on the user creating and editing an ad. In this flow the user is logged in and they start the process by finding an advertiser. This flow shows all of the steps the user would take to complete the task along with the decision points. It also displays the process for the interface as well as what would be happening in the system for each step.

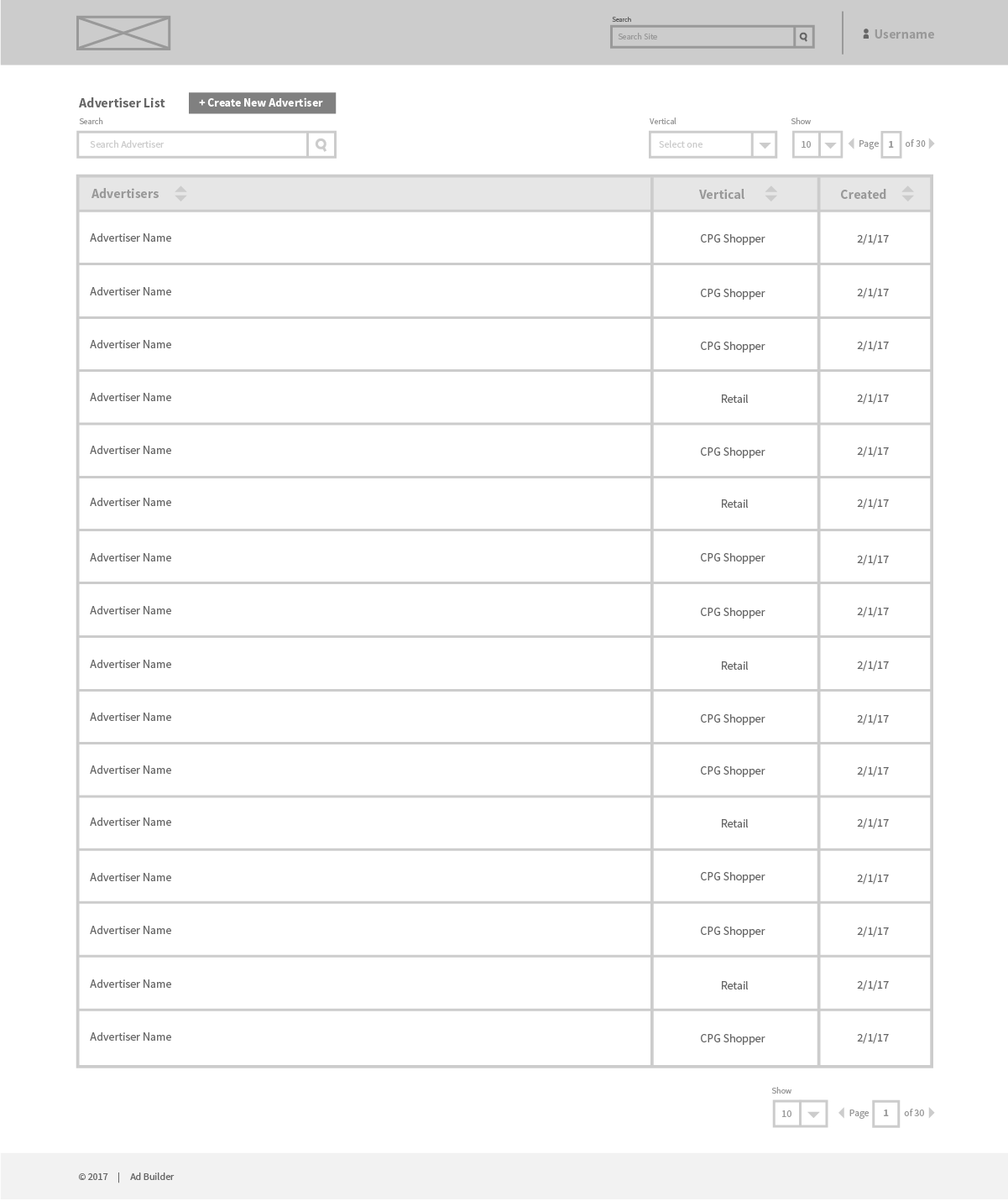
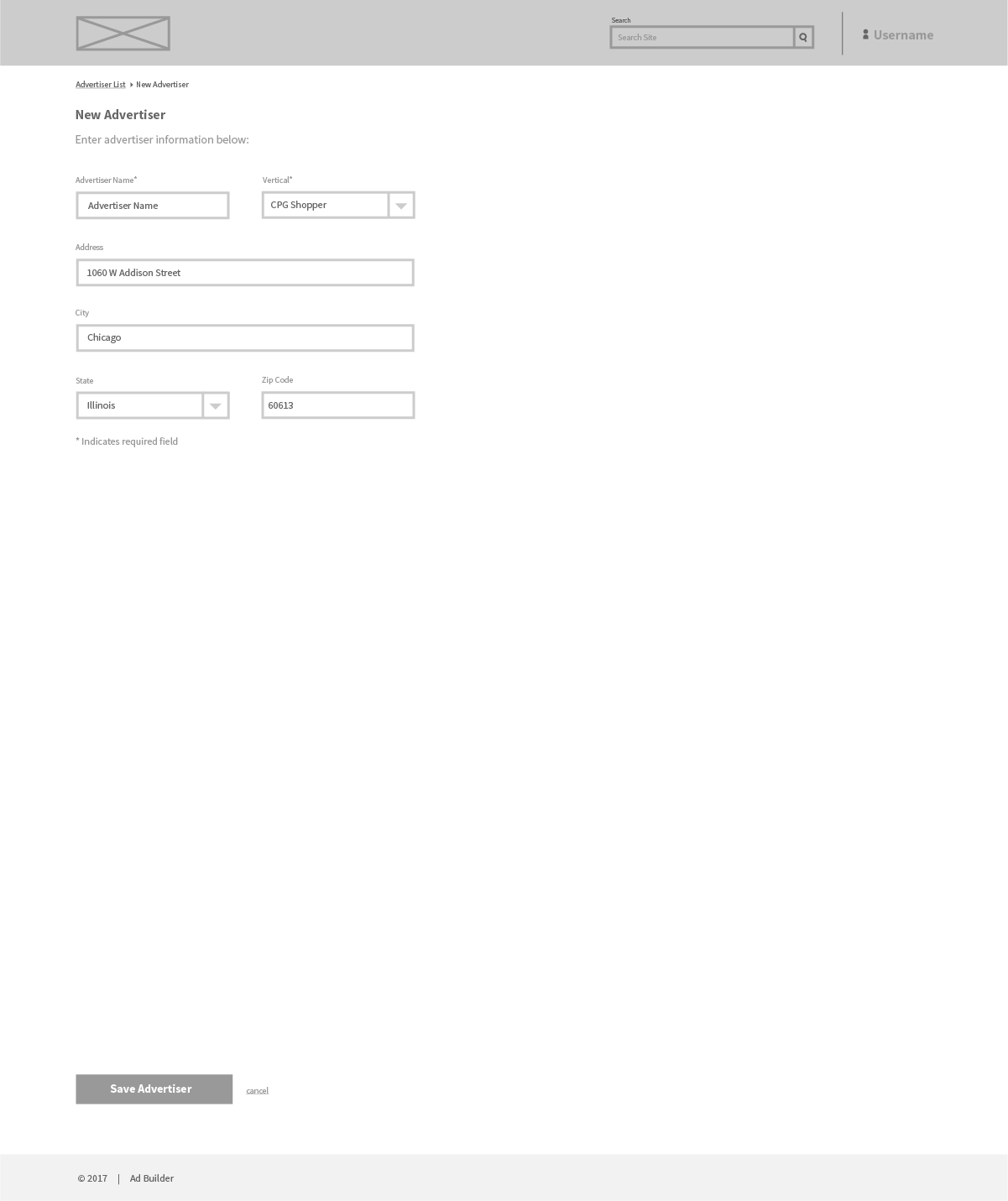
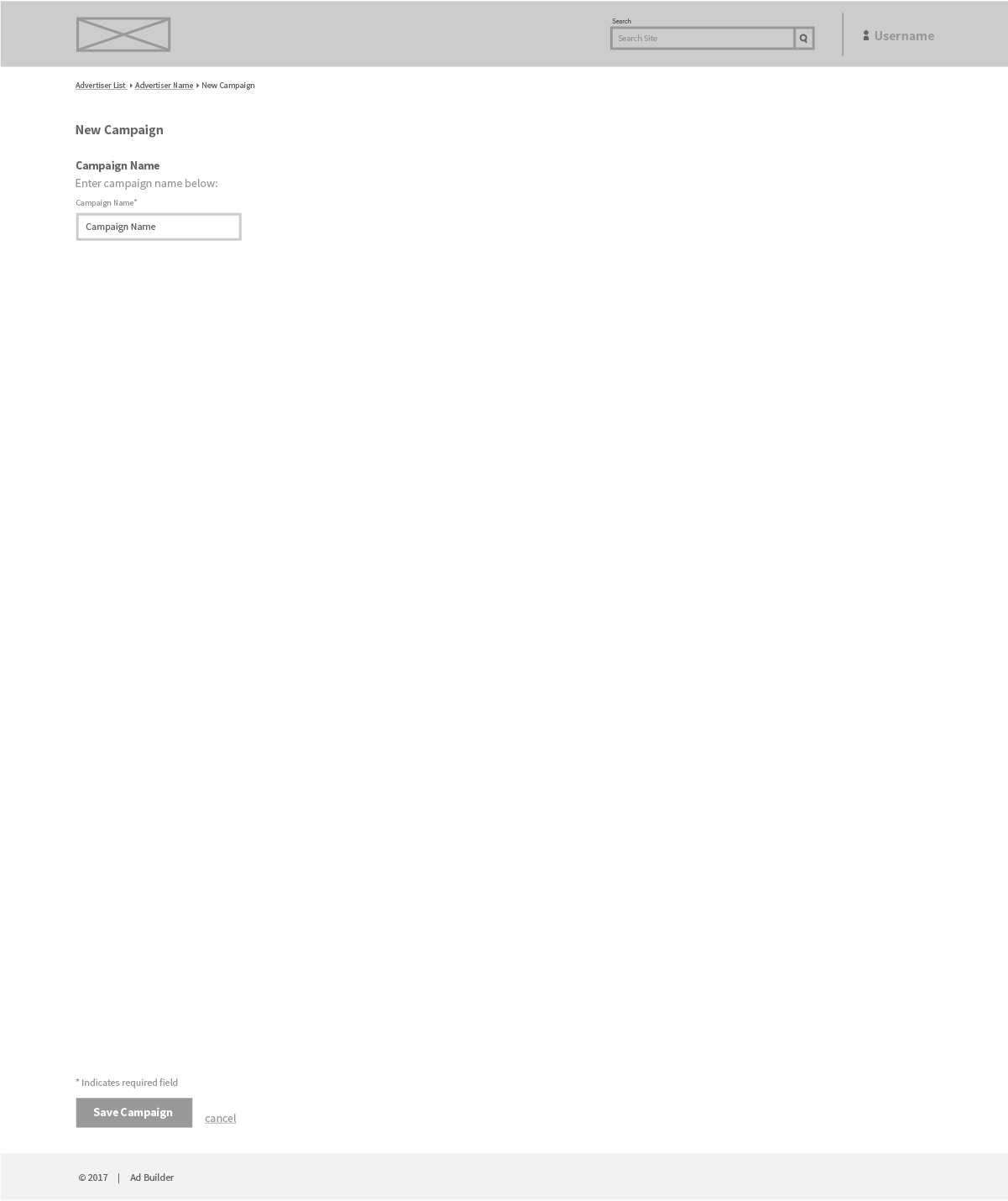
The wireframes were created off of the task flow and rough sketches after ideation. These wireframes show the user creating a new advertiser, a new campaign and beginning the ad building process. It ends on the campaign detail page which shows a summary of the ad created along with the tag management section for the ad.






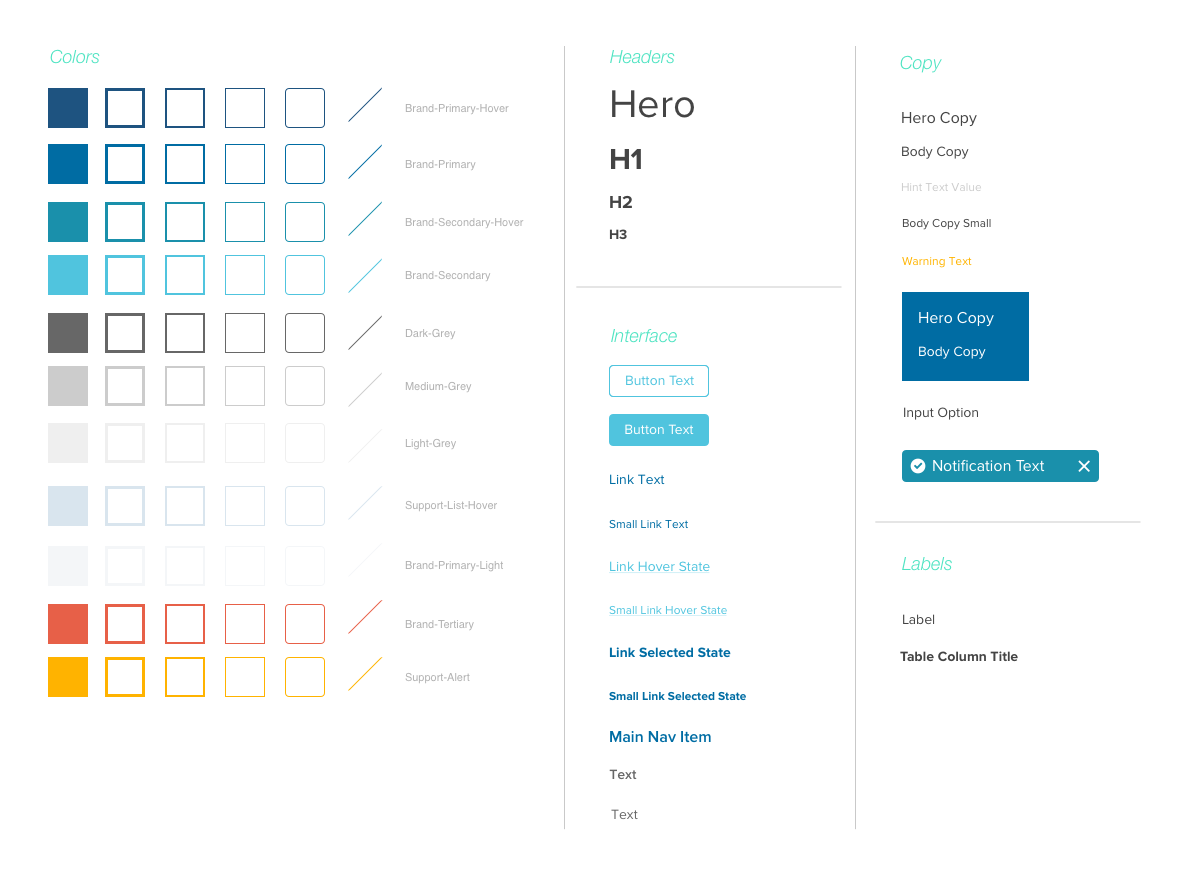
After finalizing the high fidelity mock ups, a style guide was created for the team to reference. The style guide includes color palettes, typography & button styles.

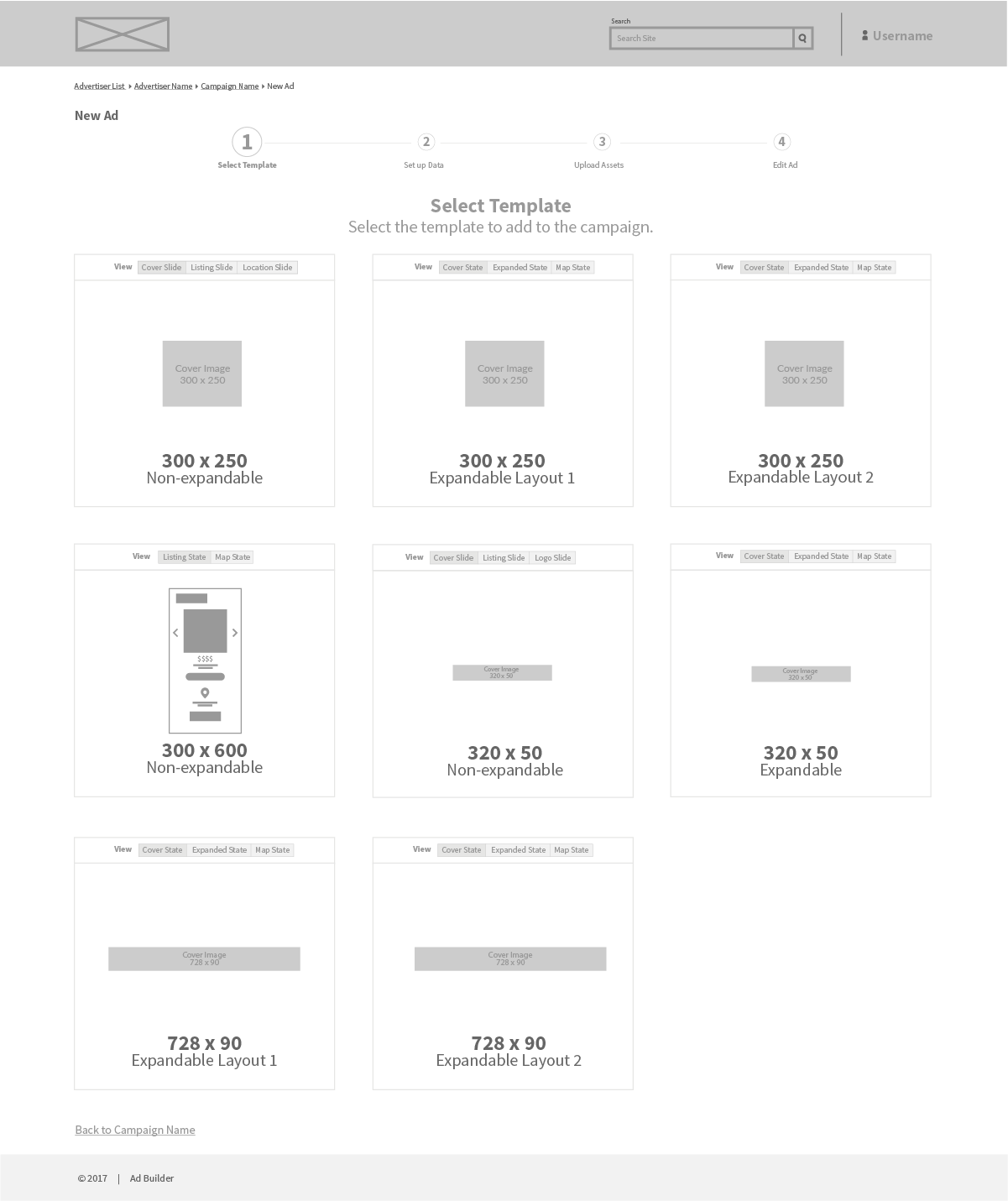
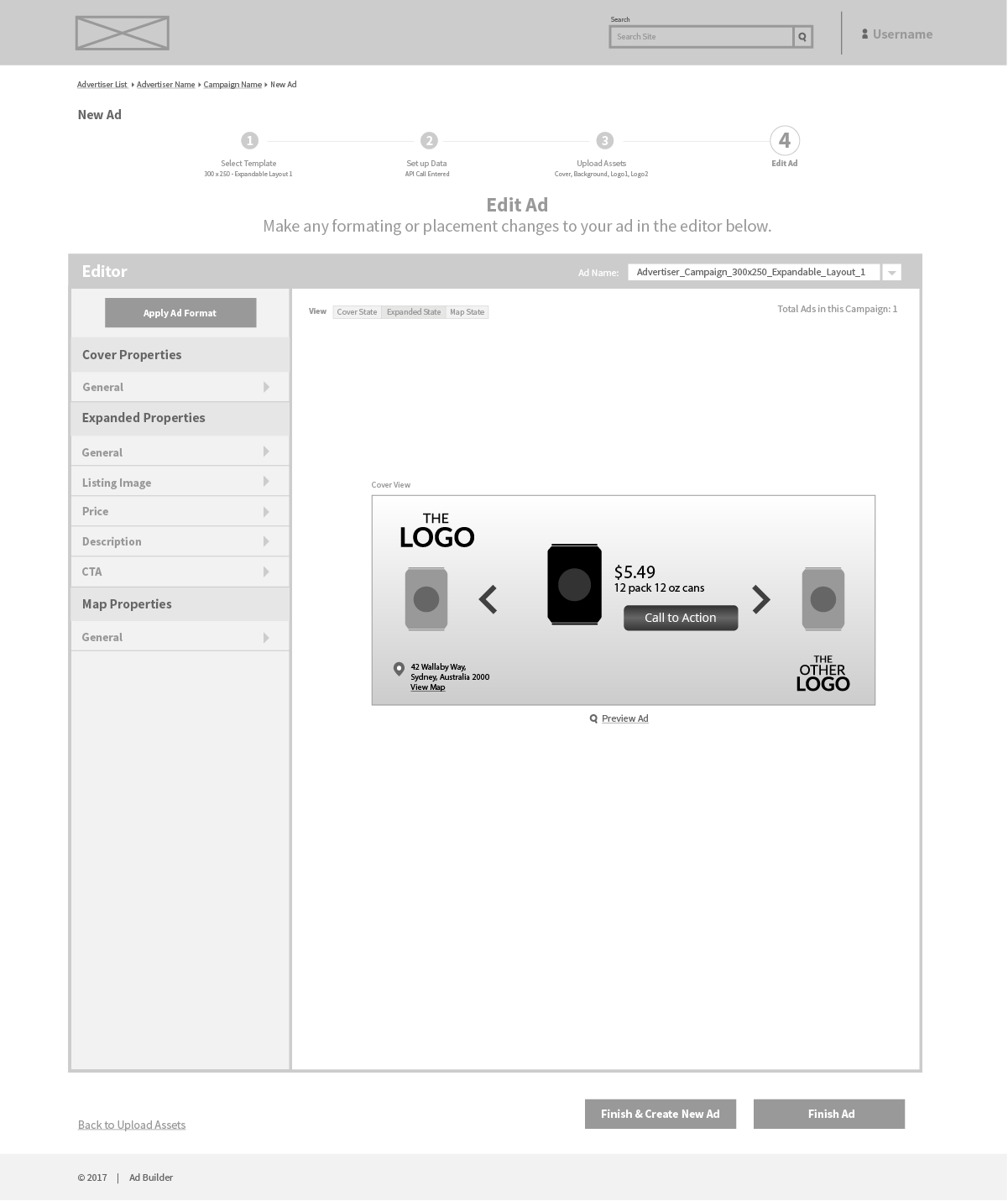
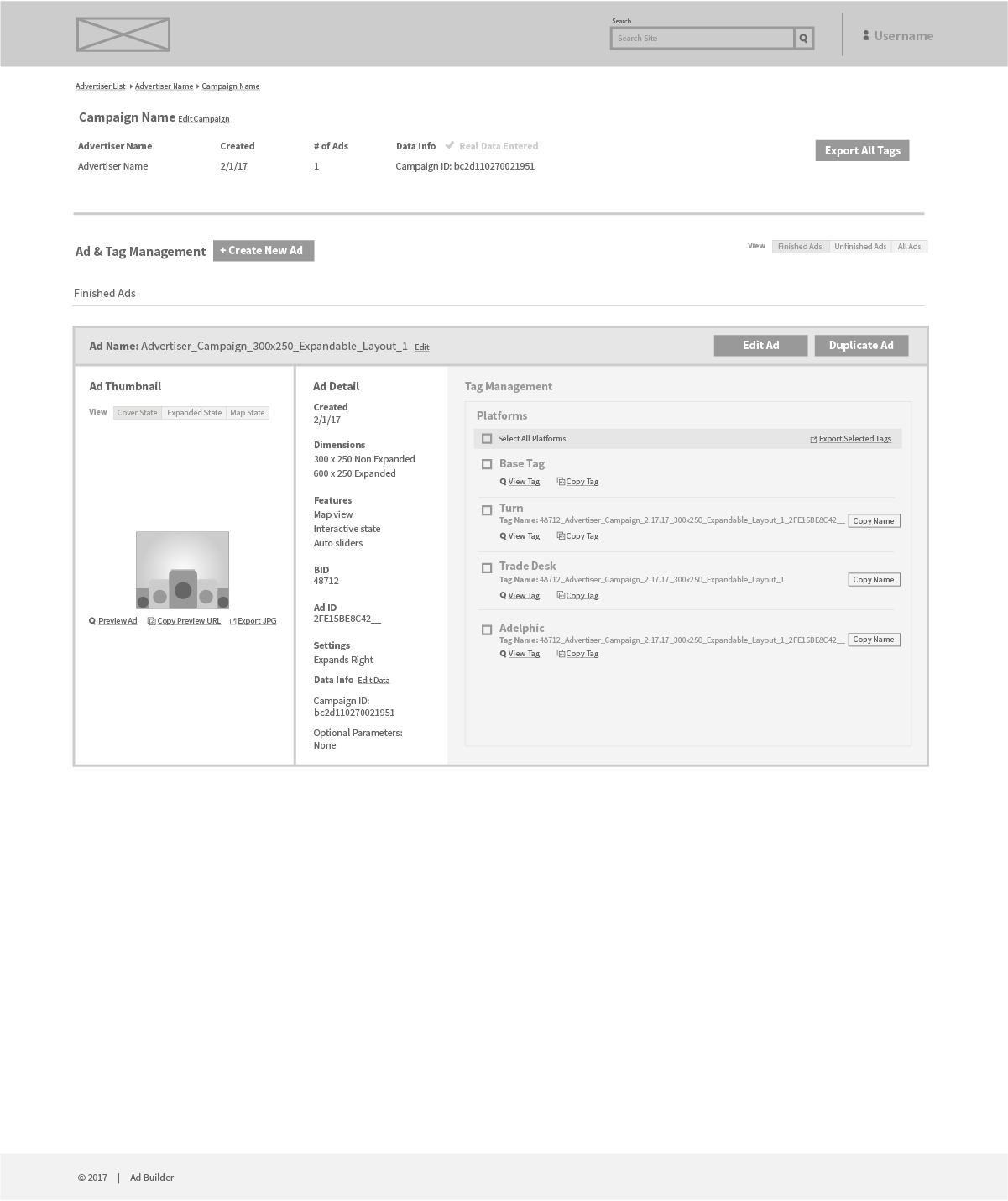
Here are some of the key pages for the high fidelity mocks. These were created and exported to zeplin as part of the hand off to the web development team. These pages include the steps to building the ad and the campaign detail for the user to view their work.
Click on the right and left arrows below to scroll through the mocks.